Optimiza las imágenes para tu sitio web
En GeneraWeb nos gusta proveer a nuestros clientes de herramientas para que puedan administrar los contenidos de sus sitios web y crear contenidos relevantes para sus visitantes. Hay veces que no tenemos software de edición de imágenes instalados en nuestras computadoras, y no tenemos forma de optimizarlas para usarlas en nuestro sitio web, pero estamos en la era de los servicios en la nube, ¡Y eso ya no es un problema!.
En este post te presentamos la opción de photoshop.com, que es una versión «light» de Photoshop que corre directamente desde tu navegador, y es totalmente gratis. Ten en cuenta que en GeneraWeb utilizamos Google Chrome como navegador preferido y photoshop.com corre muy bien en ese navegador.
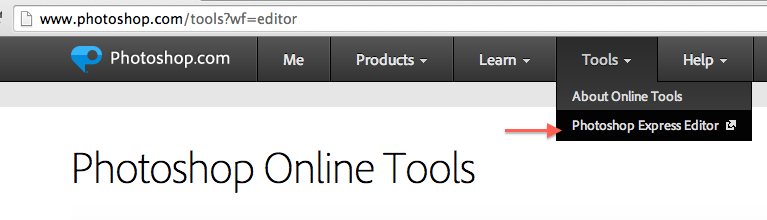
1. Entra a photoshop.com y abre el Photoshop Express Editor del menú de Tools.

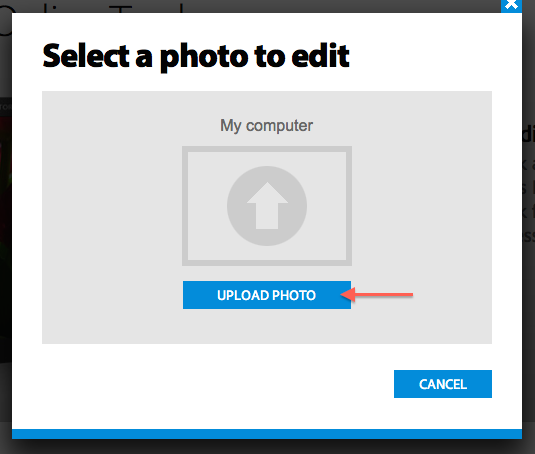
2. Da clic en Upload photo, y si aparece el mensaje de advertencia de que sólo soporta ciertos formatos de imagen da clic en Upload, selecciona la imagen de tus archivos que tienes en tu computadora que quieras editar.


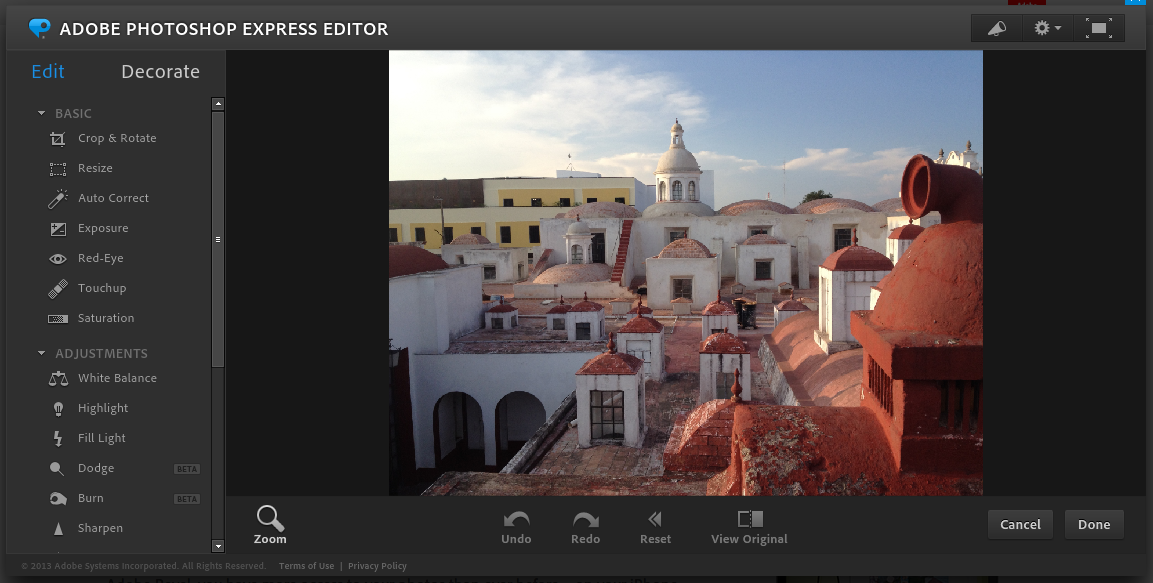
3. Se cargará la fotografía y se abrirá el editor de Photoshop Express:

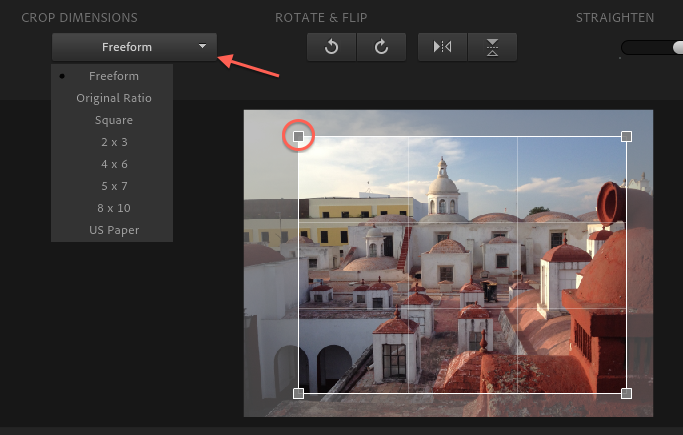
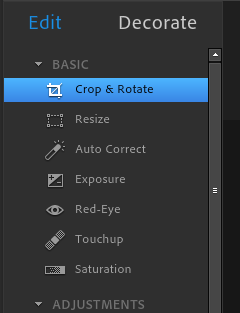
4. Si quieres recortar sólo un área de la fotografía que subiste utiliza la opción de Crop & Rotate del menú lateral izquierdo:
 Elige del selector la forma de tu recorte (Cuadrado, 4×6 etc), o elige Freeform para manipularlo como tu quieras. Utiliza los cuadros de las esquinas para mover el marco del recorte hasta enmarcar la parte de imagen que quieras utilizar.
Elige del selector la forma de tu recorte (Cuadrado, 4×6 etc), o elige Freeform para manipularlo como tu quieras. Utiliza los cuadros de las esquinas para mover el marco del recorte hasta enmarcar la parte de imagen que quieras utilizar.
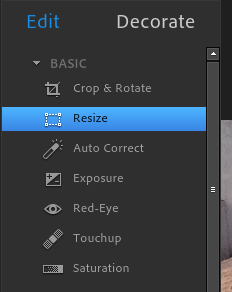
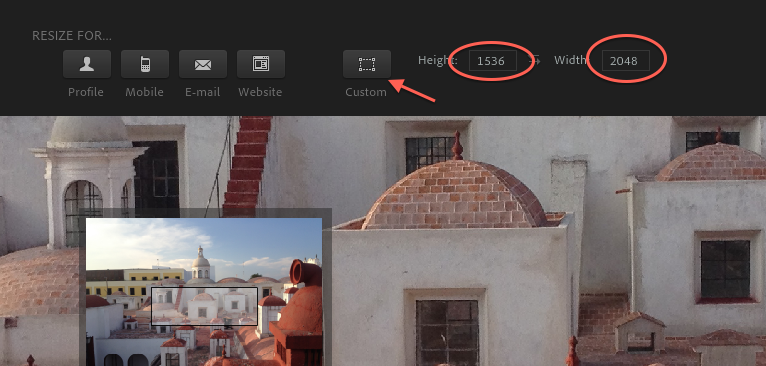
5. Para ajustar la imagen a una medida específica utiliza la herramienta de Resize del menú lateral izquierdo
Teniendo la opción de Custom seleccionada establece el alto (Height) y ancho (Width) deseado para tu imagen final, si no sabes qué medida poner te recomendamos que utilices un ancho de 1200, el alto se ajustará proporcionalmente.
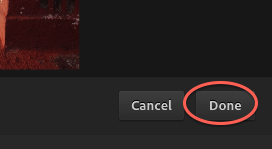
6. Al terminar de editar tu imagen oprime el botón de Done que se ubica debajo a la derecha:
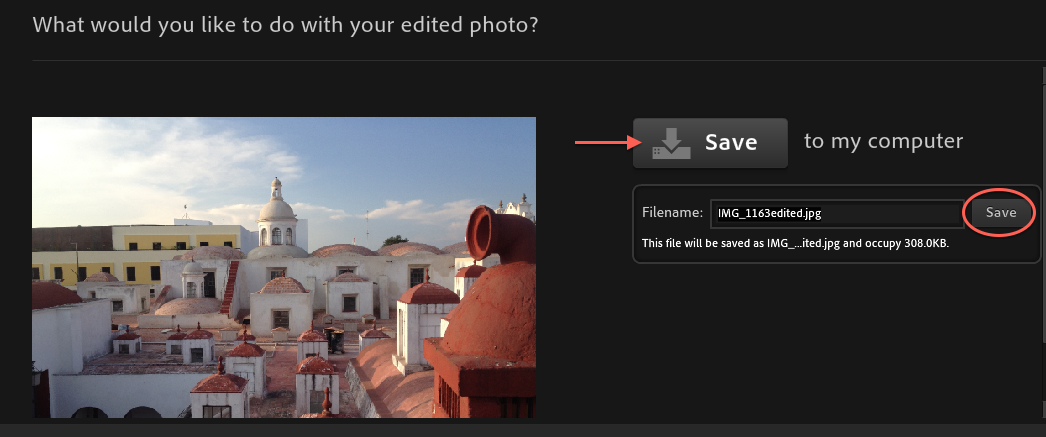
Deberás de oprimir el botón de Save to my computer, ponerle el nombre al archivo y oprimir el botón de Save, y selecciona dónde quires guardar el archivo en tu computadora.

Listo, ya tienes tu imagen optimizada para web y del tamaño que necesitas para utilizarla.